Ist noch etwas offen?
Sonst lass eich euch mal weietr testen ![]()
@tueddy Kannst Du dir das mit dem Datei-Root den Fokus anschauen? Da habe ich eigentlich nichts geändert, zudem ist (grafisch gesehen) root bereits aktiv nach einem page reload:

Ist noch etwas offen?
Sonst lass eich euch mal weietr testen ![]()
@tueddy Kannst Du dir das mit dem Datei-Root den Fokus anschauen? Da habe ich eigentlich nichts geändert, zudem ist (grafisch gesehen) root bereits aktiv nach einem page reload:

Perfekt, die Box-, Dropdown- und Tabsumrandungen sind jetzt konsistent. Danke.
Also ich würde ja die Slider auch noch in dem Grau von Trackfortschritt und Uploadfortschritt machen, aber das musst du wissen. Die sind ja auch nicht schwarz im hellen Modus.
Dann sind mir nur noch kleine Layoutsachen aufgefallen:
Die vertikalen Abstände (z.B. jene vor Überschriften oder vor Buttons) sind auf den einzelnen Seiten teilweise unterschiedlich. z.B.
Dann sind die blauen Bestätigungsbuttons mal links ausgerichtet (Tabs:Control, Tools), mal zentriert (Tabs: Rfid, Wifi, FTP, Bluetooth).
Sehe gerade noch beim Dateiupload wird der Fortschritt jetzt schwarz dargestellt:
Ich habe leider bis jetzt noch nicht herausgefunden, wie man bei Bootstrap die Slider anpasst ![]()
Werde ich mir anschauen, habe da nicht gross drauf geachtet.
Das war schon vorher so! Habe solche Dinge bis jetzt bewusst so stehen gelassen, da ich davon ausging, dass das bewusst so gemacht wurde.
Muss ich mir anschauen. Habe auch da einfach den Style auf Dark gesetzt, sonnst nichts.
Sollten alle gefixt sein. Die meisten Punkte waren wohl schon schon immer so.
Gefixt → alle buttons nun zentriert.
Ich mag das Hamburger-Menü sehr.
Danke für deine Arbeit.
Die Upload Buttons von files/folder haben derzeit keine Funktion (1a95ffd),
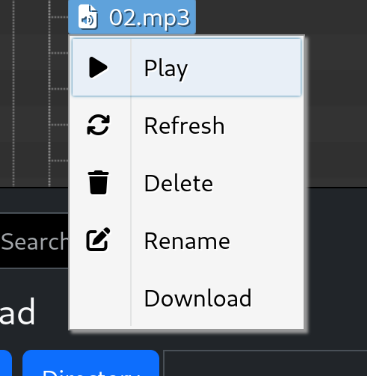
Im Kontextmenu fehlt für Download noch ein Icon:

Danke, habe beides gefix. Wusste gar nicht, dass es bei Dateien einen Downloadbefehl gibt, hatte es offenbar nur mit Ordnern getestet.
Super, das einzige was mir jetzt noch im Darkmode aufgefallen ist, ist dass im Log-, im Info-, im Shutdown- und im Rebootfenster, die beiden Linien nicht grau (wie im Hellmodus) sondern hart-weiß sind, siehe z.B.
Dialog „NVS Zuweisungen löschen“ wirkt noch zerschossen:
Ansonsten passt es, auch beim Dateiupload ist jetzt der Root wieder vorausgewählt. ![]()
Fixed.
Fixed.
Nur habe ich absolut nichts da gemacht!
Die verwendeten Slider sind offenbar nicht von Bootstrap, es ist dafür ja auch eine separate Datei eingebunden.
Ich will noch schauen, ob sie ersetzen kann.
Das würde dann auch den dark mode unterstützen:
![]()
So, ich bin wieder mal in ein totes Ende gelaufen mit den Sliders. ![]()
Was ich herausgefunden habe:
Ich werde mir nicht den Aufwand machen, diese bootstrap-sliders durch normale sliders zu ersetzen (Einiges an JS-Aufwand). Und das Erweitern der bestehenden bootstrap-sliders mit einem dark mode ist sicher auch einiges an Arbeit. Ich habe zumindest mal beim Equalizer das „dB“ in die Legende verschoben, da es im Tooltip nicht mehr passt:

Nee lass erstmal die Finger vom Slider mal weg. Ich erinnere mich an zahlreiche Probleme mit diesem Control…
Insgesamt finde ich es einen tollen Wurf, nicht mur Darkmode sondern insgesamt eine Modernisierung der Web-Oberfläche! Wenn niemand mehr einen groben Fehler findet würde ich es so finalisieren & in den DEV-Branch übernehmen…
Ich habe HTMLHint drüberlaufen lassen, hier werden noch einige Fehler/Probleme angezeigt. Weiß jetzt nicht aus welchem Tool die kommen (IntelliSense/ESLint/HTMLHint) und ob die relevant sind:
Das Online-Tool:
Oder Falschalarme?
sind imho (auch) echte Fehler dabei…
Fehlen einige „“ oder sind die falschen ‚‘
Das frisst ein heutiger Browser zwar alles, sollte man aber fixen…
@CaCO3 Welchen Editor verwendest du? Selbst VsCode zeigt bei mir Fehler an (Weiniger als HTMl Hint, aber trotzdem)
HtmlHint gibt es auch als Extension:
Guter Idee, darum habe ich mich bis jetzt noch nicht gekümmert.
@tueddy Wie kommst bei dir auf 129 Probleme?
Ich sehe (nach dem fixen der paar issues im html file) nur noch 8 Probleme, und die sind alle im python file.
Keine Ahnung, es werden auch teils False-Positive Fehler angezeigt, z.B. leerer title, der wird ja zur Laufzeit gefüllt. Mir ging es nur syntaktische Korrektheit weil da kann auch mal ein Browser etwas falsch darstellen…
hast du da noch ein anderes plugin am laufen?
ja, offenbar darf der nicht leer sein ![]() habe da nun wieder etwas eingefügt.
habe da nun wieder etwas eingefügt.
Ich habe noch webhint & ESLint (für JavaScript Validierung) installiert, sieht jetzt soweit gut aus!
@CaCO3 Danke dass Du es durchgezogen hast ![]()
Aus dem Nachbarthread, D32 Board ohne PSRAM:
@tueddy Kannst du, wenn du Zeit hast, mal den Darkmode auf einem D32 testen? Ich habe das eben mal versucht und das funktioniert leider nur so halb. D.h. die ganzen Bezeichner sind weg. Aber vielleicht gibt’s ja auch wieder ein Cert-Problem von jsdelivr
Das sollte man auf jeden Fall noch mal checken, mal schauen ob ich heute Abend dazu komme. Wobei ich davon ausgehe das es klappen wird. Wir haben zwar mehr Zeilen HTML-Quelltext ![]() aber jetzt auch eine bessere Komprimierung der Ressourcen.
aber jetzt auch eine bessere Komprimierung der Ressourcen.