Hi, ich stell meinem Junior immer wenn er eine spezielle Folge hören möchte, diese direkt übers WebIf ein. Wenn ich jetzt aber mein Laptop einschalte ist die ESPuino Seite immer sehr hell. Wäre es möglich einen Darkmode einzuführen?
Kannst ja mal schauen, ob du W3Schools Tryit Editor in deine management.html integrieren kannst. Also musst halt data-bs-theme="dark" oben in den html-Tag integrieren und die Bootstrap-URLs (css und js) anpassen.
Aber keine Ahnung, wie/ob das mit dem Rest gescheit harmoniert.
Uff ok das hört sich kompliziert an. Mal sehen ob ich das iwie geregelt bekomm. Danke
Im Kern musst du den html-Tag erstmal nur erweitern und die beiden Bootstrap-URLs austauschen. Und dann halt neu bauen/flashen.
Ob das das gewünschte Ergebnis bringt weiß ich nicht, aber so kann man es mal versuchen auf die Schnelle ![]() .
.
Danke, aber das klingt für mich viel zu kompliziert ^^ Bin elektriker und kein Programmierer ![]() Eventuell finde ich die Tage mal die Zeit dazu mir das genauer anzusehen. Die Wörter die du benutzt hast sind für mich Böhmische Dörfer ^^
Eventuell finde ich die Tage mal die Zeit dazu mir das genauer anzusehen. Die Wörter die du benutzt hast sind für mich Böhmische Dörfer ^^
Das ist ja nur html, da muss man nicht programmieren können ![]() .
.
Wenn ich mir das in der managment.html ansehe, versteh ich schon nur Bahnhof ![]()
Ein Dark-Theme finde ich für den ESPuino sehr sinnvoll!
Wenn man zum Einschlafen ein bestimmtes Lied über Web-UI auswählt, sollte es nicht zu hell sein.
Die gefundenen Beispiele für einen Theme-Switcher waren alle für Bootstrap 5, wir verwenden aber Bootstrap 4, da habe ich nichts brauchbares gefunden. @biologist sieht schon ganz gut aus, könnte man da hell/dunkel umschalten?
Ja man kann das umstellen. Man muss aber auch im html-Code einiges offenbar umstellen auf BS5.
Eigentlich hatte ich es nicht vor, aber ich spiele mal ein bisschen damit rum ![]() .
.
Das sieht mega aus ![]() Gefällt mir persönlich sehr gut.
Gefällt mir persönlich sehr gut.
Hast Du da schon etwas gemacht? Ansonsten würde ich mich mal daran wagen.
Soweit ich gelesen habe, sollte das nicht all zu kompliziert sein.
Ich hatte es mir bisschen angeschaut, aber mehr habe ich nicht geschafft.
Also letztlich wird man Bootstrap von 4 auf 5 umstellen müssen; da hat sich bisschen was geändert. Wenn man das auf 5 umgestellt hat, sollte Dark/Lightmode aber ziemlich einfach gehen.
ok dann versuch ich mich mal daran
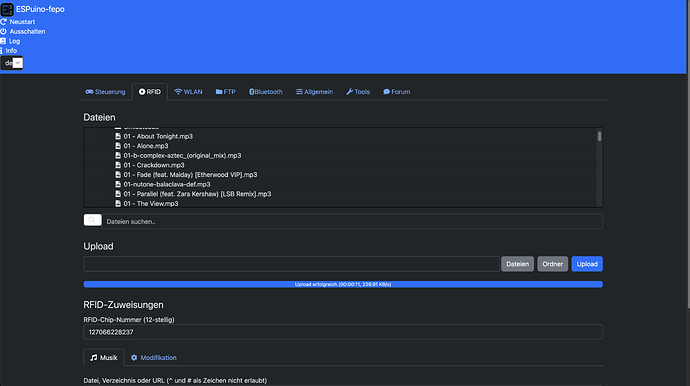
Hier mal ein erster Wurf: Upgrade to Bootstrap 5, added dark mode switch by caco3 · Pull Request #321 · biologist79/ESPuino · GitHub
Es gibt noch diverse Formatierungsfehler. Auch sind einige Dinge im Dark mode nicht gut lesbar.
Danke für deine Arbeit! Waren ja doch einige Änderungen.
Ich beschreibe mal so ein bisschen die Sachen, die mir aufgefallen sind:
Das sieht noch bisschen unaufgeräumt aus. Wobei es vermutlich mit zwei Sachen getan ist:
a) Leerzeichen zwischen Symbol und Beschreibung.
b) Vertikal mittige Ausrichtung zum Umschalter der Sprache (oder Umschalter kleiner).
Aktiviert man den Darkmode, dann sieht man links den Slider nicht mehr. Ist auch von der Höhe her in einer etwas anderen Ebene als der Rest daneben. Ich glaube ich würde den Abstand zwischen Slider und Sonne etwas verkleinern und aber etwas Abstand zu den Buttons daneben lassen. Aber ich bin auch kein Designer…
Unterschiedliche Höhen.
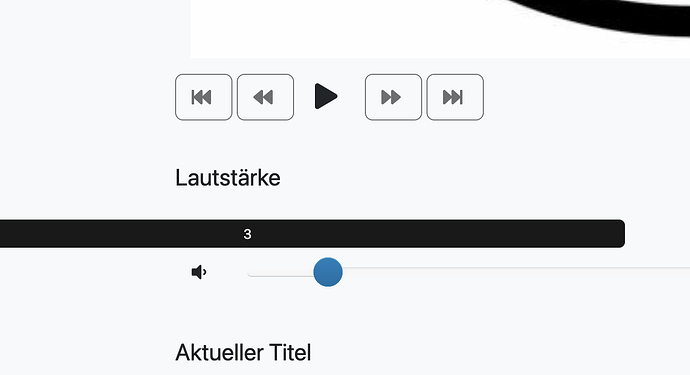
Beim Abspielen hat der Slider einen Höhenversatz und geht man da mit der Maus drüber, dann erscheint ein großer schwarzer Balken (siehe Bild) mit der Lautstärke.
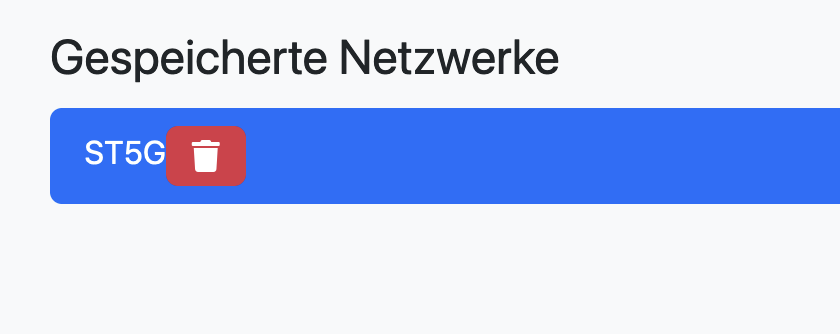
Bei den WLANs war das Delete-Symbol glaube ich immer rechts. Da hänge ich jetzt nicht ran, aber wenn man mehrere WLANs mit unterschiedliche Länge hat, dann sieht das unruhig aus, wenn das direkt hintendran klebt.
Die Buttons sollte man eher links und nicht mittig anordnen. Das gilt auch für die anderen Kladden.
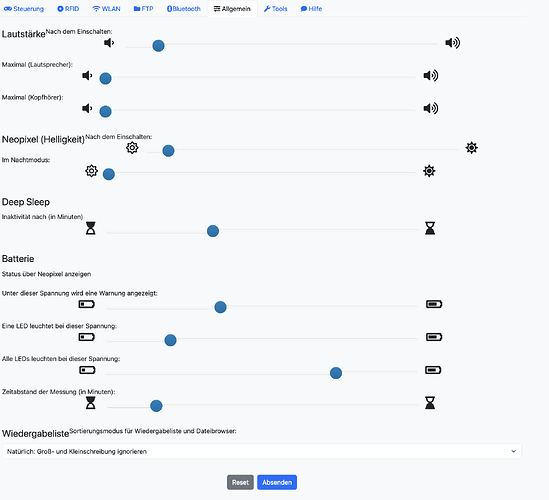
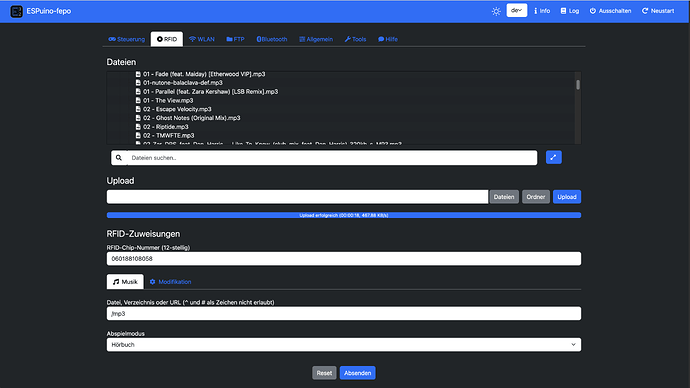
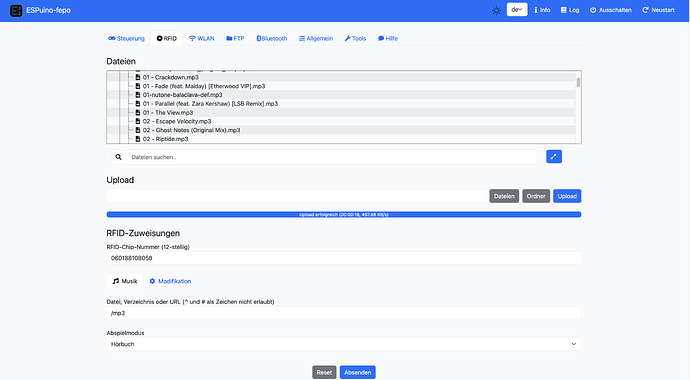
Bei den Einstellungen ist bisschen was verrutscht. Hinweis: Ich habe die Ansicht etwas verkleinert, damit man alles sieht.
Auch hier gibt es das Problem mit dem schwarzen Balken, wenn man mit der Maus drübergeht. Der Absenden-Button funktioniert aber auf jeden Fall.
Einen File-Upload konnte ich nicht starten. D.h. ich konnte das File auswählen, aber beim Upload ist nichts passiert.
Dein Feedback war noch zu früh. Mit meinem „Es hat noch Formatierungsfehler“, wollte ich eigentlich sagen, dass da noch ganz viel im Argen ist.
Ich konnte jetzt einiges so tweaken, dass es gut, resp. so wie vorher aussah. Viele Deiner Punkte sind nun gefixt.
Folgende Issue sehe ich noch:
- Der Tooltip der Slider bleibt immer ganz links. Habe momentan keine Ahnung, wie ich das fixen könnte. Das verwendete Modul unterstützt nur Bootstrap 3&4. Wir könnten alternativ auch die Slider von Bootstrap 5 nehmen, aber da sind, soweit ich sehe, keine Tooltips möglich.
- Die Buttons auf der Control-Seite sind nun blau. Ich würde es so lassen wenns ok ist. Persönlich würde ich sie auch eher zentrieren.
- Den Equalizer-Button habe ich etwas verschoben.
- Dark-Mode switch ist nun nur noch das icon (kein switch mehr sichtbar).
- Beim Dark mode passen die Default-Farben z.T. nicht (kein Kontrast, …). Das können wir uns anschauen, wenn alles andere ok ist.
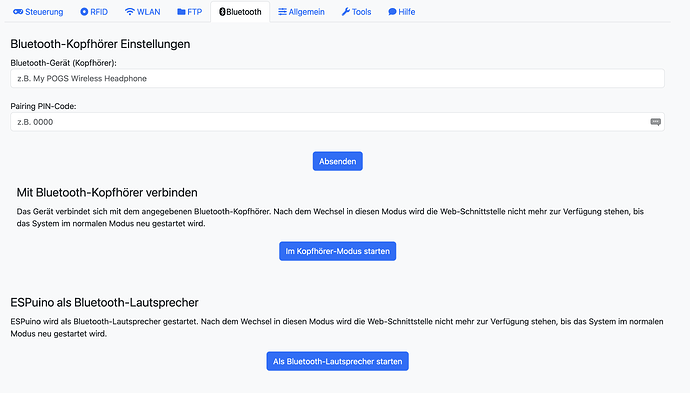
- Bluetooth und Battery Monitoring kann ich nicht testen, da ich das nicht habe.
- Getestet habe ich nur mit Chrome unter Linux und Chrome auf Android. Bei schmalen Fenstern (Portait Mode auf dem Smartphone). SInd einige Dinge unglücklich umgebrochen, aber das war z.T. auch schon vorher so.
Na das sieht doch jetzt schon echt richtig gut aus ![]() . Danke für die ganze Arbeit!
. Danke für die ganze Arbeit!
Ich denke da müssen mal ein paar Leute, die Darkmode auch sonst benutzen, bisschen Feedback geben. Ich persönlich gehöre nicht dazu, weil ich mir im Darkmode irgendwie immer eingesperrt vorkomme ![]() .
.
BT ist das Spezialgebiet von @tueddy.
Also mir ist’s wurscht.
Oha, das sieht nach viel Arbeit aus, mit Bootstrap 5 scheint sich auch viel am Aussehen (CSS) geändert zu haben!
@CaCO3 Du hast zusätzlich die HTML/JSON Dateien weiter verkleinert/komprimiert. Kannst Du das kurz beschreiben, ich war davon ausgegangen, dass das jetzt schon durch das Script processHtml.py gemacht wird? Eventuell könnte man das von diesem Thema abkoppeln und einen eigenen PR dafür erstellen?
Ja, eigentlich ist das bereits im processHtml.py eingebaut, wegen dem nachfolgenden Bug (binary_path.suffix enthält neben der Dateiendung auch den vorhergehenden Punkt) wurde es aber nie ausgeführt, siehe Upgrade to Bootstrap 5, added dark mode switch by caco3 · Pull Request #321 · biologist79/ESPuino · GitHub
Ich werde den Fix und Update der .gitignore in einen separaten MR auslagern.