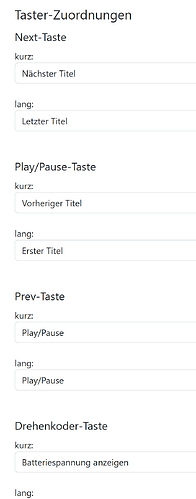
Ich hab grad eine sehr lange Leitung, aber mir scheint, als ob bei den Tasten-Zuweisungen die Texte falsch sind (Funktionen scheinen okay zu sein): Es ist Next/Pause/Previous in der UI …
… aber in der settings.h ist die Reihenfolge standardmäßig so
define BUTTON_0_SHORT CMD_NEXTTRACK
define BUTTON_1_SHORT CMD_PREVTRACK
define BUTTON_2_SHORT CMD_PLAYPAUSE
Es scheint an den Übersetzungstexten zu liegen, kann das sein?
"buttons": {
"title": "Taster-Zuordnungen",
"short": "kurz",
"long": "lang",
"noaction": "--",
"button0": "Next-Taste",
"button1": "Play/Pause-Taste",
"button2": "Prev-Taste",
"button3": "Drehenkoder-Taste",
"button4": "Btn4-Taste",
"button5": "Btn5"
},
"multibuttons": {
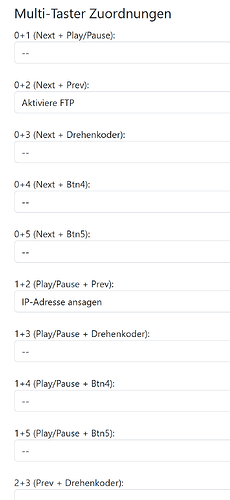
"title": "Multi-Taster Zuordnungen",
"01": "0+1 (Next + Play/Pause)",
"02": "0+2 (Next + Prev)",
"03": "0+3 (Next + Drehenkoder)",
"04": "0+4 (Next + Btn4)",
"05": "0+5 (Next + Btn5)",
"12": "1+2 (Play/Pause + Prev)",
"13": "1+3 (Play/Pause + Drehenkoder)",
"14": "1+4 (Play/Pause + Btn4)",
"15": "1+5 (Play/Pause + Btn5)",
// ...
}
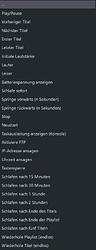
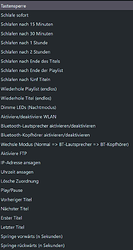
Und was mir auch jetzt erst auffällt, ist, dass sich die möglichen Einstellungen nicht decken mit dem „Modifikation ausführen“ von der Steuerungsseite. Dass manches auf der Steuerungsseite nicht gebraucht wird ist irgendwie logisch (Play, Next, …), aber ich wollte grad eine Kombination für Nachtmodus setzen (was laut Doku in settings.h möglich sein sollte), aber das geht in der UI nicht…
Tastenbelegung vs. Modifikation ausführen
Gibt es dafür einen technischen Grund? Weil dann sollten wir den anführen. Und es ist auch die Frage was die UI dann anzeigt, wenn in settings.h dann Werte gestellt sind, die nicht darstellbar sind?